create a new document. make document 150x80. Fill the document background color to ' default white'
Rounded Rectangluar Tool with 50px and use the following setting:
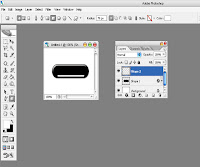
Drag in a shape to fit into the canvas

step2
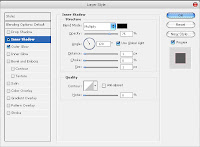
right click on your shape layer and go to 'Blending Option' ,input this setting:
 |  |
 |  |
create a new layer. Get out a 'Rounded Rectangluar Tool' with size of 70px. Make a horisontal line across the your rounded rectangle shape like this:

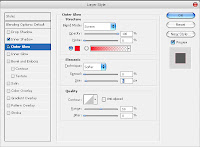
right click on your shape layer and go to 'Blending Option' ,input this setting:


Now it's time to make your text layer. Type out what you want it to say.








2 comments:
excellent !!! nice to know this blog, keep up dude !
Wow..cool
Great tutorial, keep up the good work
Post a Comment